Website Development Project:- Web development is one of the most interesting and widely used industries to be in right now. Given the general introduction of a Website, it is a group of web pages i.e. index, home, about, services, contact, etc. assigned with a domain name, hosted on an internet server, interlinked with each other through navigation like menu, hyperlinks, etc and which contains images, videos, text, buttons, banner, form, and functions. Also, the webpage is primarily a document written in HyperText Markup Language(HTML).
Whenever you want to start your new startup all you need to build is a website to give detailed information about your business and promote your business to your users. Starting out in web development can be quite easy if you get the proper guideline or pathways to get started. This article is not about teaching code to make a website but it is the proper pathway you should learn and follow while developing a complete Web development project. 6 major processes you should follow while designing the complete website project for clients are:-

Website Development Project
1. Discovery
The first thing you need to consider before starting any web development project is to find the purpose of developing the website and what is unique in your website that you can give to your client or the goal of your website and the target audience you want to focus for the success of your website. The audience is the most important part of any startup or the project you need to focus on. Your targeted audience can be either for a country, global, or for a particular place of any country. So, you should discover it before building any project.
2. Planning
For planning any project you need to have a sitemap of your website. A sitemap is basically a road map that is followed during the development of a website. It outlines the goals and purposes of a site, such as attracting new leads or making online sales, to give direction to your project and focus on your targeted audience. After designing the proper sitemap for your project the next thing you need to consider is to design the proper website structure and the technologies you need to use for your complete projects like programming languages, frameworks, and design tools you need to use for your website.
3. Design
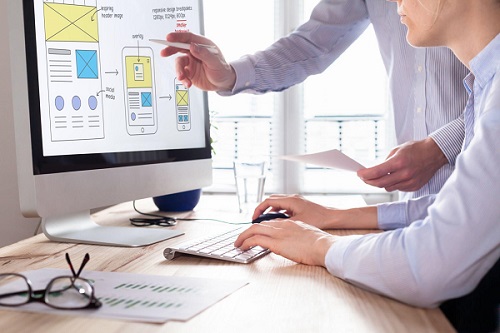
The next thing you need to consider after planning any project is to make a proper front-end design for your project by using methods like a wireframe model, visual style, and UI/UX Mockup design. Wireframe the rough design or layout of your website like a User Interface(UI) design of key pages of your site. For Wireframe design, you can use tools like Pencil Evolus, Mock Flow, and Wire Frames. After the wireframe model, you also need is UI/UX or Mockup Design of your Website by using tools like Adobe XD, Photoshop, and Illustrator.
4. Content
Content is the most important part of any website project without proper content your complete project is useless. After making the complete Mockup Desing the next thing you need to consider before developing the website or coding is to think about and revise the complete content you are giving to your client or the targeted audience and you need to consider are going to be happy with your content, if yes then you are ready to move on but if your answer is no then you may have to think again about your content before moving on to the next step. Your content can be anything like Copywriting, Photos, Videos, or the product you are going to sell to your client.
5. Development
Website development refers to the work that goes into building a website. After you have completed all of the previous steps the next step is to jump to the development or coding of the website. There are many languages and frameworks that you can use to develop a complete website for your client. Some of the most popular ones are HTML, CSS, JS, PHP, and their framework for Website development. And for working with the database of your website you can use languages like MYSQL, Oracle, SQLite, etc. The good practice of the development process is that your site should be browser compatible and Mobile friendly.
6. Testing
The last but not the least important thing in any website development is Testing, without proper testing, no development process can be complete. The testing phase of the website development includes tests like Technical testing and Browser compatibility testing along with the responsiveness of the system to work on any platform. Sometimes the working system in the local device may not be the same while hosting the site on the web. So, the developer should be responsible for managing any problem that occurs during the process and should handle all the above-mentioned steps before handing any projects in front of the client.
You can also checkout:-
- Kartra vs ClickFunnels Comparison (Updated)
- Best URL Shortener Websites to Make Money
- Top 7 Best Streaming Software
Conclusion
The website developer is not only the person who developed or wire code for the website. They are also responsible for maintaining all the above phases to be a complete website developer. You should keep in mind that the website development project doesn’t start with coding and doesn’t end after the day you finally launch your website. It is a continuous process until our client gets satisfied. The above phase of preparation affects all subsequent stages, defining how you should start your project by discovering the idea and how you should end the process by completing the testing phase of your website. Your project should be agile and flexible enough to have the possibility to change your website according to users’ feedback and future requirements.
Hopefully, this article provided you with valuable information for your project, and you can develop your website using the above stages.